Firefox-自定义 Firefox 的展示效果
注意:以下功能在新版本 Firefox 中不再默认支持,需要将 about:config 中的 toolkit.legacyUserProfileCustomizations.stylesheets 设置项设置为 true。
自定义 Firefox 网页内容样式 UserContent.css
找到 Firefox 配置文件目录:
- 在地址栏中输入
about:support,然后按 Enter。 - 在“应用程序基本信息”部分,找到“配置文件文件夹”并点击“打开文件夹”按钮。
- 在地址栏中输入
创建或编辑
userContent.css文件:- 在配置文件目录中,导航到
chrome文件夹。如果没有chrome文件夹,请创建一个。 - 在
chrome文件夹中,创建一个名为userContent.css的文件。如果文件已经存在,请编辑它。
- 在配置文件目录中,导航到
添加自定义样式:
- 在
userContent.css文件中,添加以下样式规则,以强制某个网站使用指定的字体。例如,强制example.com使用Arial字体:
1
2
3
4
5@-moz-document domain(example.com) {
* {
font-family: Arial !important;
}
}- 在
重启 Firefox:
- 保存
userContent.css文件并重启 Firefox 以应用更改。
- 保存
如果需要修改
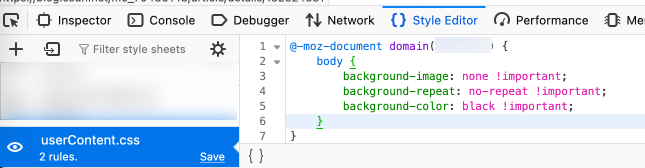
userContent.css的内容,可以直接在 Firefox 开发者工具中的 Style Editor 中修改。userContent.css一般位于左侧列表的最后一个。
Firefox-自定义 Firefox 的展示效果
https://dnacore.github.io/post/c11d72e1-3e9b-428e-aecd-a0de0272e821.html